posted by Robert Senktas | 08-04-2017

In the current article, I will describe how to configure a local workstation and Visual Studio project to get access to Amazon Cognito User Pool.
In the previous article, I described what Amazon Cognito is and how to configure Cognito User Pool. The series about Cognito will consist of several articles describing the steps leading to the creation of a simple console application and Cognito client for .NET. The application allows you to learn the following functionalities:
Before we start application implementation, we have to configure your workstation and install all tools necessary to start development. To achieve this goal is necessary to perform steps below.
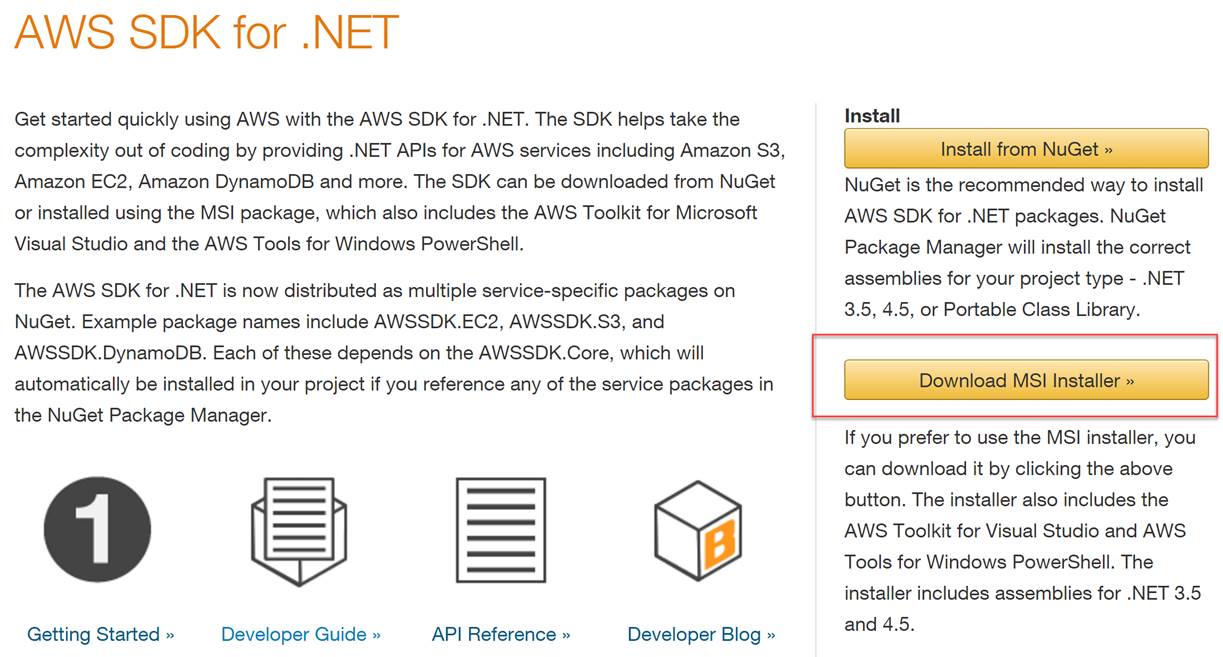
The fascinating adventure with Amazon Web Services (AWS) starts with the installation of development tools. It is best to install all the tools for developers - AWS Tools for Windows. This package contains all the necessary components for communicating with AWS from the workstation:

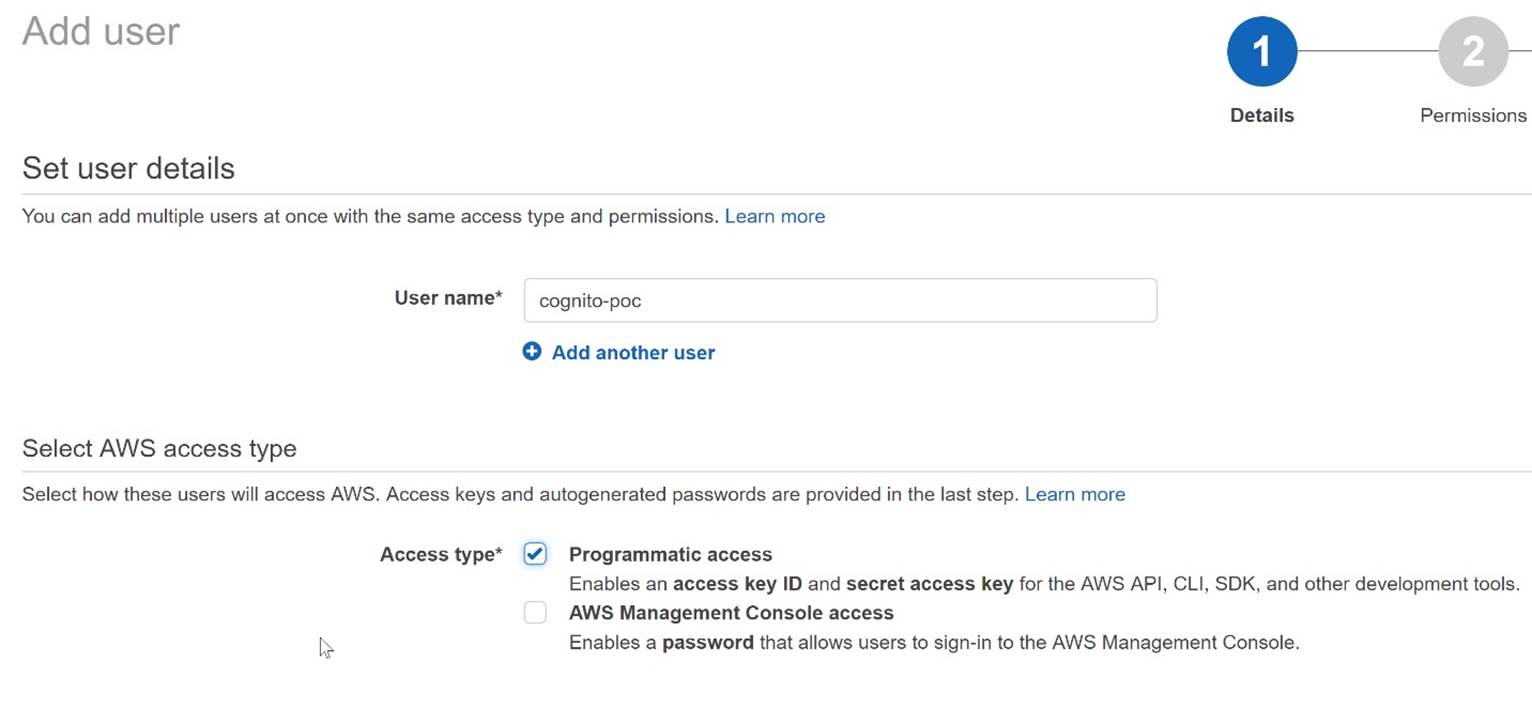
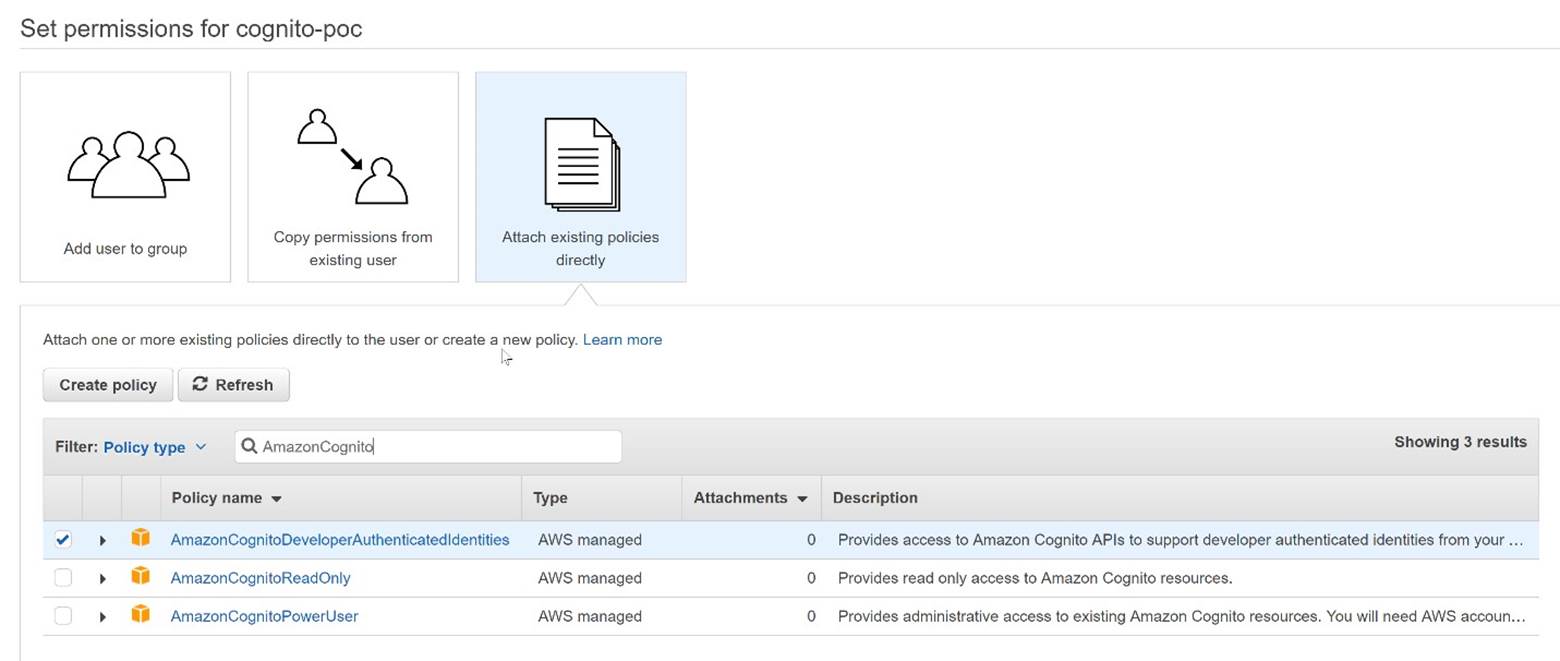
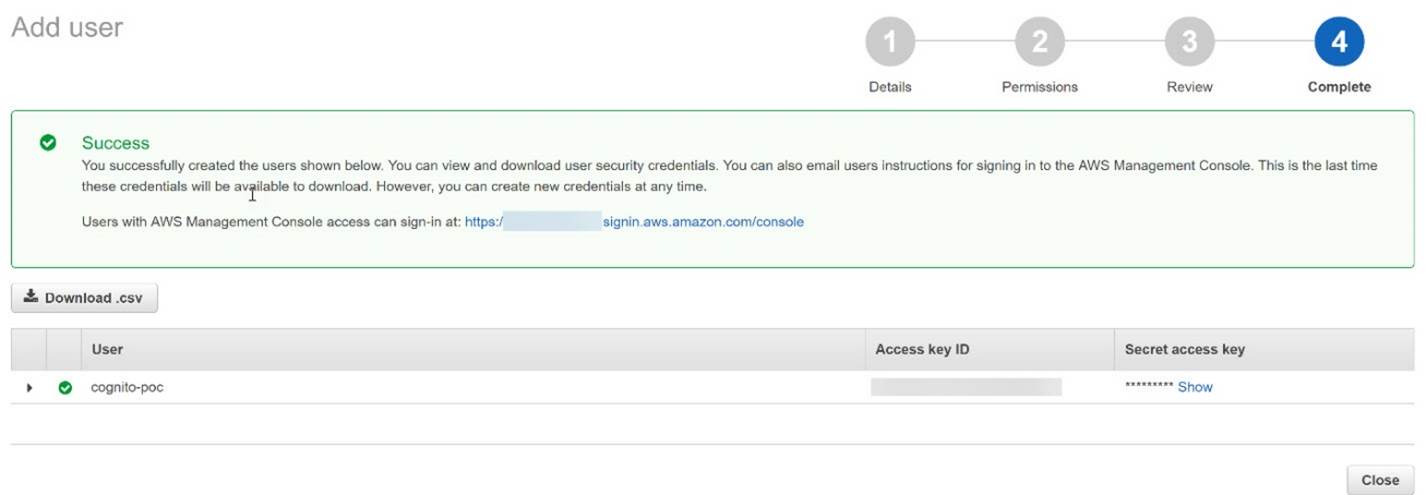
To use the AWS SDK for .NET, you must have a set of valid AWS credentials, which consist of an access key and a secret key. These keys are used to sign programmatic web service requests and enable AWS to verify that the request comes from an authorized source. The service Identity and Access Management (IAM) is used to create users. To access AWS from the application, the user must have the 'Programmatic access' option selected to use the API. This will generate an access key ID and a secret access key necessary to get access to AWS account. To provide access to the Cognito service, you must give the user appropriate permissions. We do this in the 'Permissions' configuration step by assigning the user an existing policy 'AmazonCognitoDeveloperAuthenticatedIdentities' that will allow access to the Cognito API. Below is a whole process that consists of 4 simple steps:
Set user details – just enter user name and check a ‘Programmatic access’ option

Set permissions – choose ‘Attach existing policies’ option to select from existing managed policies . IAM displays a list of currently defined managed policies, both AWS- and customer-defined. Select the existing police ‘AmazonCognitoDeveloperAuthenticatedIdentities'

Choose Next: Review to see all of the choices you made up to this point. When you are ready to proceed, choose Create user. To view the users' access keys (access key IDs and secret access keys), choose Show next to each password and secret access key that you want to see. To save the access keys, choose Download .csv and then save the file to a safe location.

The Toolkit for Visual Studio is a plugin for the Visual Studio IDE that makes it easier for developers to develop, debug, and deploy .NET applications that use Amazon Web Services. The part of toolkit is an AWS Explorer that enables you to interact with many of the AWS services from inside the Visual Studio IDE. Before you can use the Toolkit for Visual Studio, you must provide one or more sets of valid AWS credentials. These credentials allow you to access your AWS resources through the Toolkit for Visual Studio. They are also used to sign programmatic web services requests, so AWS can verify the request comes from an authorized source.
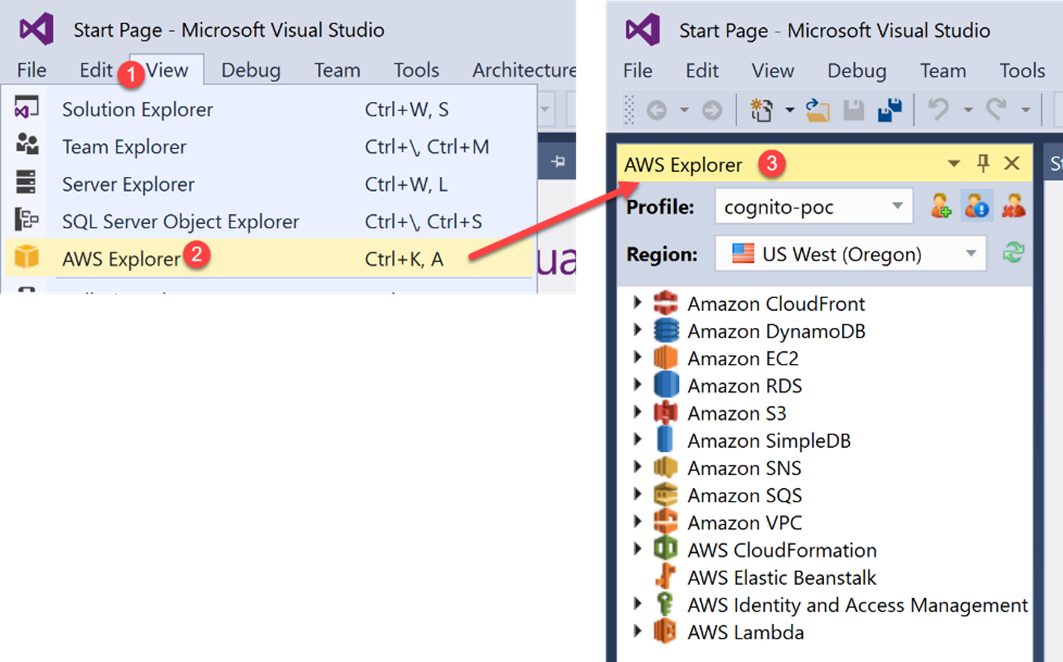
To add a profile to the SDK Store, open AWS Explorer.
In a Visual Studio, choose the View menu, and then choose AWS Explorer or press Ctrl+K, and then press the A key.

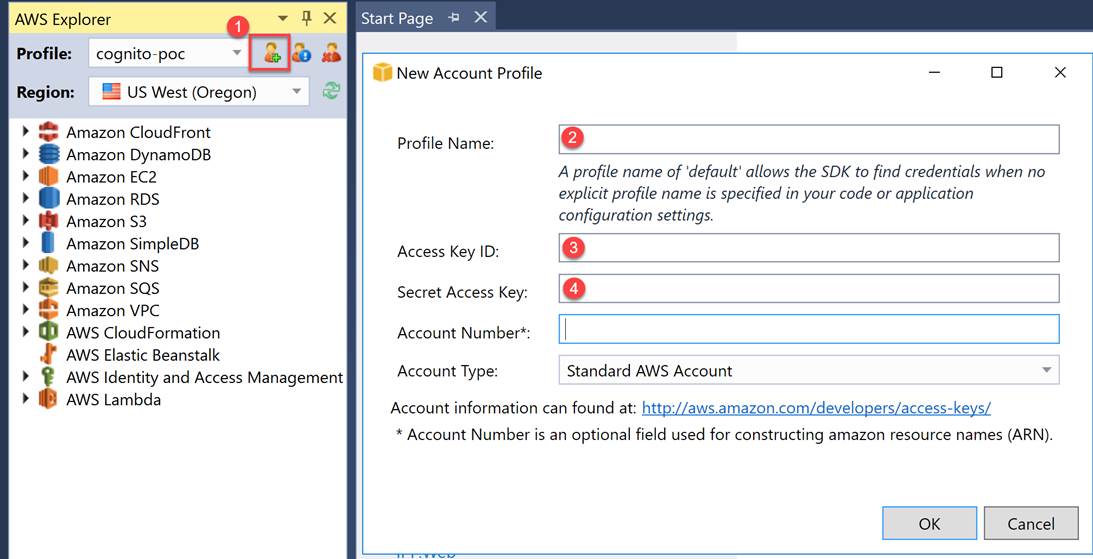
Choose the New Account Profile icon to the right of the Profile list. In the New Account Profile dialog box, type the following data: Profile Name, Access Key ID and Secret Access Key.

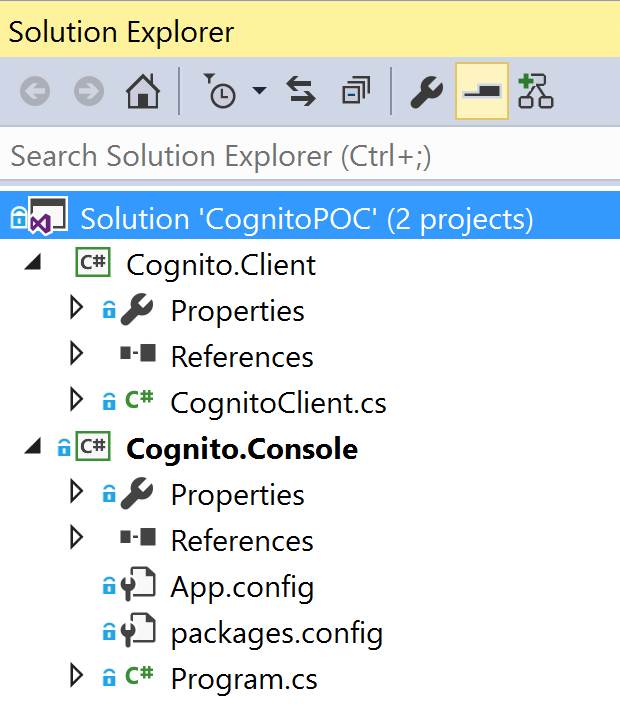
For a demo purpose I choose a console application. The first step is to create an empty Visual solution. Next I added two projects: console aplicattion with name ‘Cognito.Console and then Class Library Project named ‘Cognito.Client’. Console is only host for my Cognito.Client and provide interface. My solution is shown below:

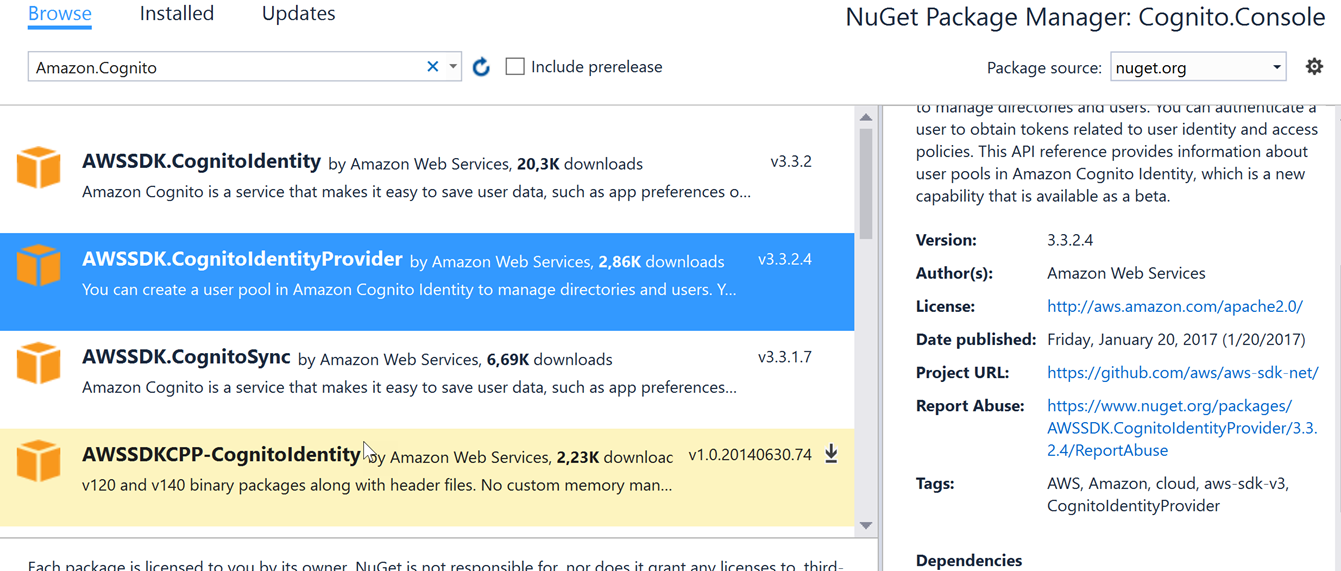
Next, I have to add references to CognitoIdentityProvider library via NuGet Manager.

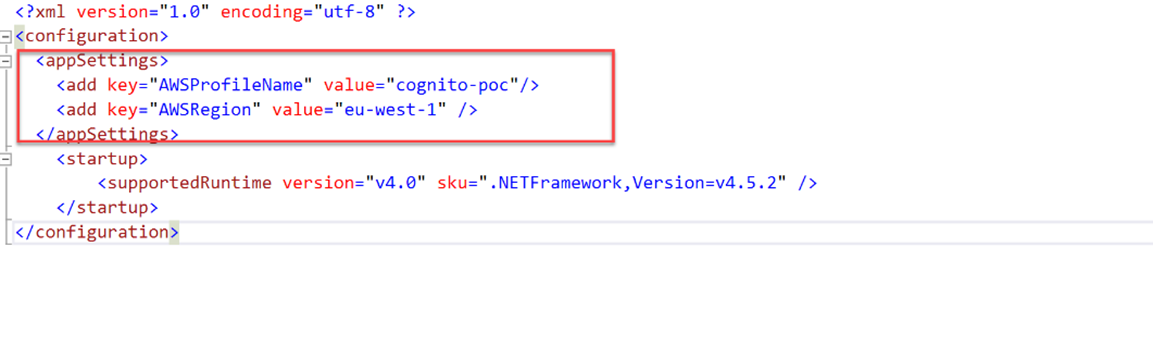
In the next step I will configure AWS profile used for solution. Profile configuration takes place in the app.config file. I have to add two keys for AWSProfileName and AWSRegion. Here should I provide the name of profile configured in the previous step.

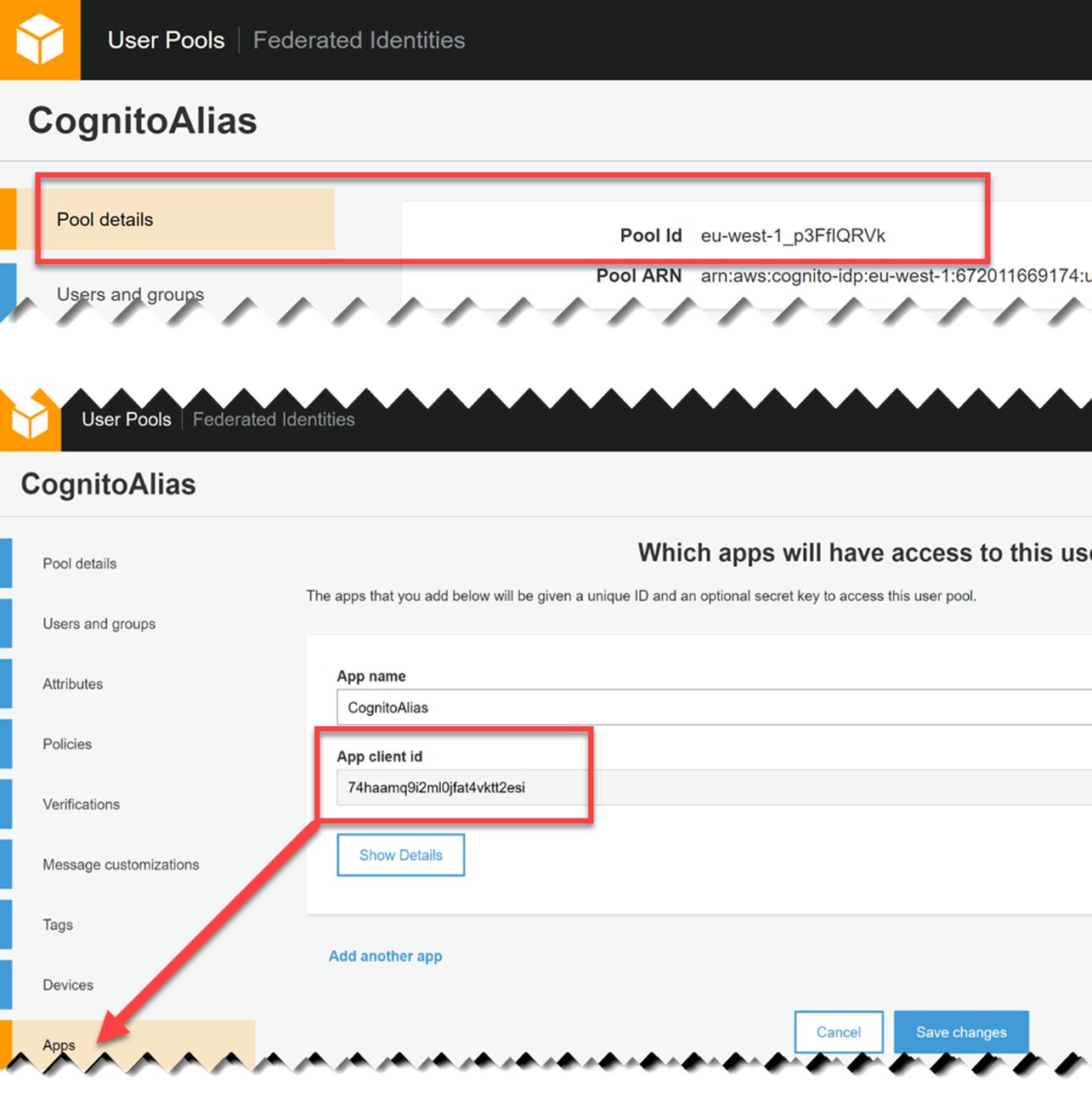
To be able to communicate with the User Pool we need two values Pool Id from tab Pool Details and App client id from the Apps tab. On screens below you can see where necessary values are.

To store Pool Id and App client id values I choose enviromnemt variable approach,
I don’t want to store this value for example in app.config file because this file is under version control and I don’t want to share my secret data with the whole world. Remember your AWS account is connected with a credit card.
Notice! Please do not commit the code with your secret data !
If we got HttpStatusCode = OK, that’s great. It means that communication with AWS Account and User Pool works well and we do not make any mistake with configuration.
Project is available on GitHub.
This project contains only simple code mentioned during this article. Client implementation will be available later when the third part will be published.